Разработал приложение-расширение для Shopify магазина

Shopify Plus открывает мир возможностей с помощью функции расширения чекаута. В этом посте я расскажу о своём опыте создание двух приложений-расширений для страницы оформления заказа: баннер обратного отсчета и калькулятор записей. А также о том, как именно они улучшили страницу Checkout в Shopify магазине.
Введение в приложения-расширения (Extension Apps)
Расширения Checkout UI позволяют разработчикам приложений создавать пользовательские функции, которые продавцы могут устанавливать в определенных точках на странице оформления заказа, включая информацию о продукте, доставку, оплату, сводку заказа и Shop Pay.
Запрос на разработку
Мне пришёл запрос на расширение чекаута в Shopify. У Shopify есть Checkout UI Extensions. Расширения позволяют кастомизировать страницу чекаут как вы хотите (почти).
Есть определённые области (extension points) куда можно добавить кастомный блок.

Блоки бывают разные: статический или динамический. Статический блок это обычно текстовый баннер. Например, предупреждение пользователя о загруженности магазина. Динамический блок это когда нужна какая-то логика, например, показывать сообщение если в чекауте лежит n количество товаров, или применять скидку на определённые товары.
Shopify магазин за $1/мес.Что было разработано

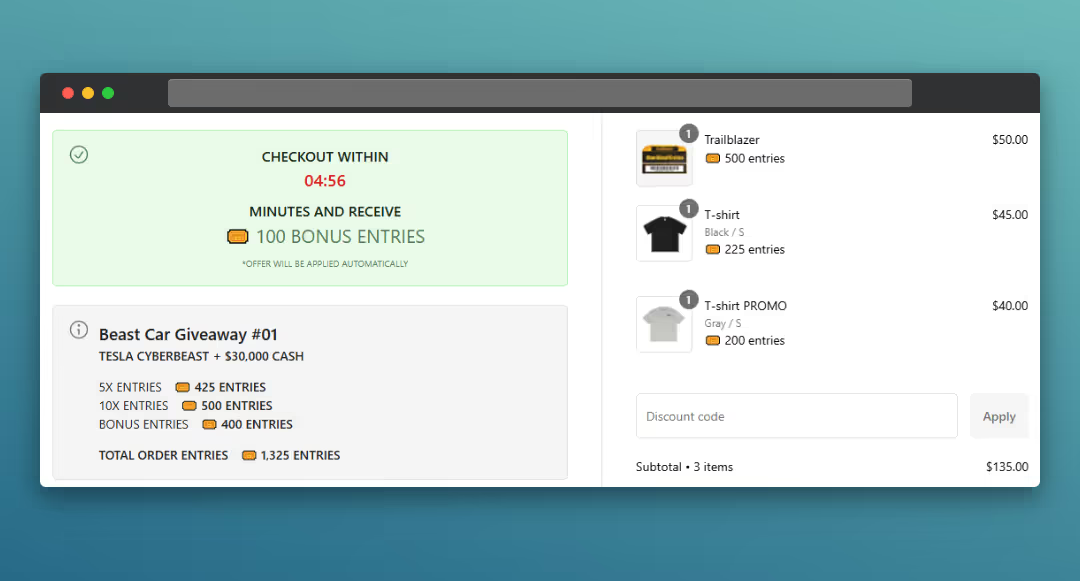
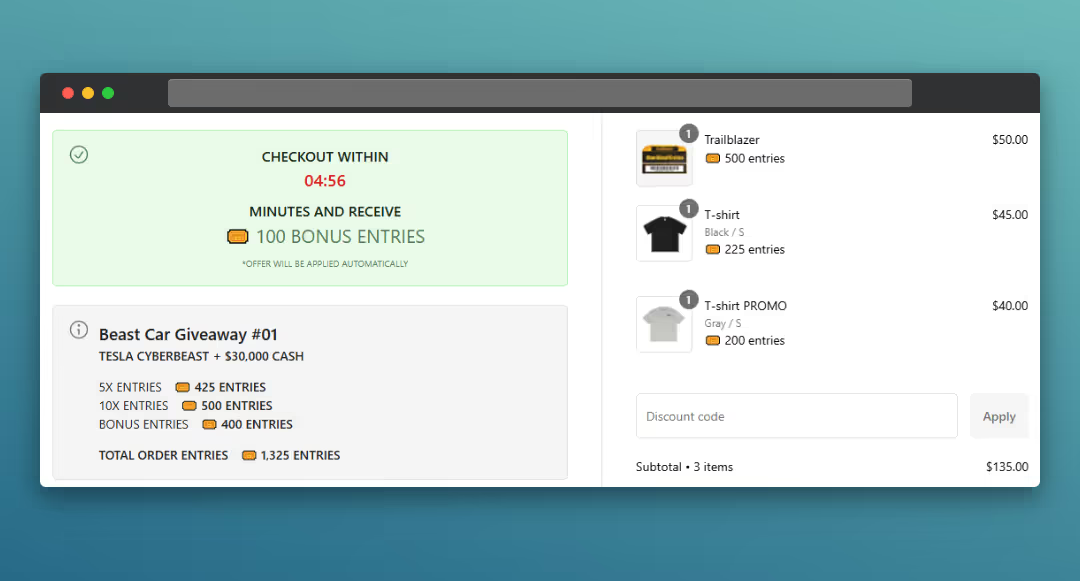
Баннер обратного отсчёта
Показывает таймер. Когда таймер заканчивается, появляется вопрос «Нужно ли вам еще время» и ответы «Да» или «Нет».
Калькулятор билетов
Этот вариант более сложный, чем баннер обратного отсчёта. В нем есть логика. Некоторые продукты имеют множитель 5x, а некоторые 10x. И, конечно, бонусы тоже имеют свою логику. Сильно углубляться не буду.
Изначально была идея “прицепиться” к тэгу товаров или типу. И так я и сделал, использовал тип продукта для множителя, но после переписал логику и начал использовать метаполя (metafields). Метаполя более универсальный вариант. Теперь у каждого товара может быть свой множитель.
Как начать разработку Checkout Extension App?
Чтобы начать разработку чекаут расширения, вставьте эти команды в терминал:
npm init @shopify/app@latest
cd your-app
npm run shopify app generate extensionНеобходимые условия:
- Тариф Shopify Plus: Пользовательская проверка доступна только для магазинов Plus.
- Партнерский Shopify аккаунт: Требуется для создания и развертывания приложения.
- Среда разработки: Используйте Shopify CLI, Node.js и редактор кода для создания приложения.
Заключение
Расширяемость Shopify Checkout позволяет магазинам на тарифе Shopify Plus легко создавать индивидуальный опыт оформления заказа, который соответствует их уникальным потребностям.
В своём недавнем проекте я в очередной раз убедился, что Shopify очень удобный в разработке. Создав такие расширения для чекаута, как баннер с обратным отсчётом, чтобы увеличить конверсию магазина, и калькулятор билетов с интеллектуальной логикой для более понятного вычисления билетов на странице оформления заказа.
Заказать Shopify разработку